HTML select 表单标签
本文共 541 字,大约阅读时间需要 1 分钟。
<select></select>
<select>元素可创建单选或多选菜单。当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在将<select>表单数据提交给服务器时包括 name 属性。<select>元素是一种表单控件,可用于在表单中接受用户的选择结果。
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | 页面加载后,自动获取焦点 | |
| disabled | 只要有定义, 任何值都是禁用下拉列表 | |
| form_id | 确定下拉文本所属的表单,该属性的值必须是同一文档中的某个 元素的 id 属性。 | |
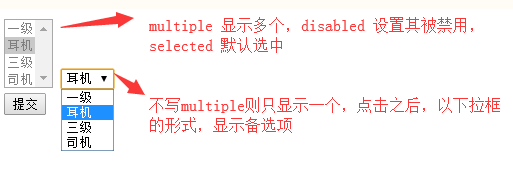
| multiple | 只要有定义, 任何值都是实现同时选择多个选项。windows:Ctrl ;Mac: command。 常与size 属性配合,来定义可见选项的数目 | |
| number | 下拉列表中可见选项的数目 | |
| required | 规定必填,在提交表单前必须选择一个值 | |
| name | 定义select 元素节点的名称,用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据 |

转载地址:http://aqhwi.baihongyu.com/
你可能感兴趣的文章
打开了一个size不为零的文件,读取到的值却为零的一种分析和解决方法
查看>>
Aplix VM安装Java应用在main menu上不能显示自己的图标,而是显示一朵小花的解决方法
查看>>
Aplix VM安装第一个Java应用在main menu上看不到图标的解决方法
查看>>
java 在cosmos下修改设置,提示“setting are not modifiable”的解释
查看>>
JAD中常见字段的介绍。
查看>>
对于SIM menu update by OTA的解释
查看>>
如何去掉OTA provisioning的PIN码验证
查看>>
如何实现首次开机自动power on 蓝牙?
查看>>
Makefile文件中蓝牙相关的宏介绍
查看>>
如何屏蔽掉乱码的push消息
查看>>
登录一些安全网站,比如twitter/facebook,提示安全链接失败,或提示下载文件。
查看>>
如何去除launcher 上默认的 google search bar.
查看>>
Android如何绘制View
查看>>
23种设计模式的索引
查看>>
Can't make emergency call without SIM card
查看>>
不插SIM卡,不能拨打紧急电话
查看>>
COSMOS上实现IP DIAL功能
查看>>
什么话不可以和上司讲
查看>>
请学会淘汰你的上司
查看>>
以人为本
查看>>